O mundo nunca esteve tão conectado, são milhões de pessoas acessando a internet diariamente várias vezes ao dia. Entretanto, será que todos conseguem navegar na internet de forma acessível?
A acessibilidade digital ou também conhecida como acessibilidade web é umas das principais dimensões da acessibilidade e vamos falar sobre esse tema tão importante a seguir.
O que é acessibilidade digital?
Quando falamos em acessibilidade, estamos falando de acesso. E quando falamos de acessibilidade digital vamos um pouco mais além que o acesso. A internet permite que o usuário faça mais que a ação de apenas digitar um endereço web e navegar.
A acessibilidade digital envolve a ação como um todo, ou seja, o usuário tem que estar apto para consumir o conteúdo com segurança e autonomia.
Ao entrar em um site de compras por exemplo, ele precisa realizar todo o processo desde escolha do produto até o pagamento de forma independente, para isso o site precisa fornecer os recursos necessários para que isso aconteça, seja por meio de áudio, imagens ou libras por exemplo.
Todo mundo precisa ter acesso às informações web e poder utilizá-las de maneira acessível. A internet está aí para atender todas as necessidades, isso é acessibilidade digital.

Exemplo de acessibilidade
- Escada sem rampa de acesso, poucas pessoas consegue ter acesso;
- Escada com rampa em zig-zag, muitas pessoas podem ter acesso;
- Rampa de acesso com sinalização para deficientes visuais e inclinação controlada, qualquer um pode acessar.
Associação com o digital
- Site em linguagem flash, e língua principal o italiano, poucas pessoas irão consumir o conteúdo.
- Site feito em HTML, feito em mais de um idioma, muitas pessoas podem ter acesso;
- Site feito em HTML em varios idiomas com imagem descritiva e leitor de tela, todos podem ter acesso.
Quais os princípios da acessibilidade digital?
A acessibilidade digital tem 4 princípios básicos nos quais facilita o entendimento dos recursos que podem ser inseridos em sites para torná-los acessíveis.
- Perceptível
- Operável
- Compreensão
- Robusto
O que pode ser feito

Perceptível
As informações presentes no site precisam ser facilmente percebidas, ou seja, qualquer recurso da interface precisa estar acessível ao usuário.
Um e-commerce por exemplo, precisa ter suas informações visíveis, tanto para uma pessoa cega, tanto para uma pessoa com pousa visão, surda, etc. Da mesma maneira que os aplicativos.
Alternativas em texto
Quando é colocado uma imagem ou vídeo no site é necessário colocar a imagem em forma de texto.
Veja como colocar o texto na imagem:
O mais comum é encontramos uma imagem sem o texto descritivo dela: <img src=*imagem.jpg”>. Dessa maneira, as pessoas cegas ao usarem o leitor de tela, vão ouvir: imagem, imagem.
A maneira de se resolver isso é complementar o código da imagem com a descrição do que se vê: <img src=*imagem.jpg”alt =estrela do mar alaranjada na beira do mar”> . Assim o leitor irá informar como a imagem é.

O exemplo citado acima é um exemplo simples de recurso de percepção que pode ser inserido no site para torná-lo mais acessível.
Gráficos e tabelas.
Quando utilizar os gráficos e tabelas recomenda-se colocar uma descrição sobre o que se trata o gráfico, para que o leitor leia do que se trata e os dados dele, facilitando o entendimento.
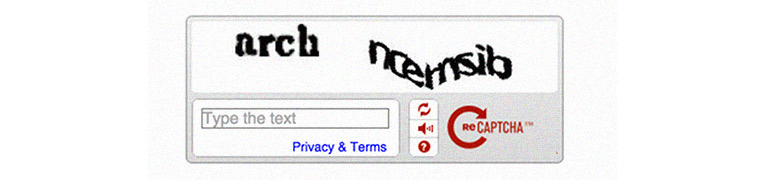
Captchas
Os captchas – Completely Automated Public Turing test to tell Computers and Humans Apart (teste de Turing público completamente automatizado para diferenciação entre computadores e humanos) são feitos por texto, áudio e ajuda, sendo acessível para todos. O Google recentemente atualizou os captchas por imagens, que são mais fáceis e acessíveis.
Nesse exemplo podemos entender que o objetivo da acessibilidade é facilitar e não complicar.

Links para conteúdo de destino
Os links para conteúdo de destino para outras páginas são considerados um ponto que precisa ser acessível. Vamos pensar que uma pessoa cega por exemplo não tem o mesmo raciocínio que uma pessoa que tem 100% de visão. Ela não consegue per exemplo ter uma sequência lógica do conteúdo do site, por isso, os links de destino precisam ser descritivos.
Veja no exemplo abaixo:
- Saiba mais – saiba mais sobre o evento de marketing digital
- Clique aqui – clique aqui para conhecer outros produtos
- Leia agora – leia agora o blog sobre transformação digital
- Download – baixe o ebook sobre marketing
Multimidias: legendas audiodescrição em libras
Os vídeos são um dos tipos de conteúdos que mais crescem no mundo digital, por isso as legendas são tão importantes, sejam elas em texto ou em libras.
A aplicação de um áudio descritivo é fundamental para tornar o seu vídeo mais acessível.

Facilitar a audição e visualização
Facilitar a audição e a visualização também são fatores extremamente importantes para a acessibilidade digital. Recursos como cores, contrates, tamanho da fonte e sons tornar o site mais acessível.
Veja um exemplo de contraste de cor:

Operável
Além do site ser perceptível é preciso ser operável, ou seja, é preciso perceber o que está na tela. A interface e a navegação têm que estar aptas para serem totalmente executáveis ao usuário.
Acesso total por teclado (TAB)
A navegação pela tecla TAB é um recurso muito importante para pessoas com restrição dos movimentos.
Quando uma pessoa não tem nenhuma deficiência ela consegue navegar pelo TAB com rapidez. Agora vamos pensar no tempo em duas situações: uma pessoa tetraplégica por exemplo, o tempo de movimentação é mais curto e a dificuldade maior, e uma pessoa cega, vê o conteúdo através do áudio o que também torna o processo mais lento.
Dessa maneira o caminho que o TAB irá fazer pelo site precisa ser eficaz para atender a todos.
Usabilidade
A usabilidade é essencial para a navegação acessível do usuário. Nesse caso vamos dar o exemplo de acessibilidade para pessoas que tem algum problema mental ou neurológico. Um dos fatores que podem interferir são as imagens.
As imagens com cores muito fortes e luzes piscantes podem causar desconforto ou até problemas mais sérios para elas.
Tempo suficiente para ler o conteúdo
O usuário precisa de tempo suficiente para ler um conteúdo. Os banners não estáticos de site são exemplos disso. Quando você acessa um site com um banner rotativo, se ele não tiver uma dinâmica mais lenta o usuário não vai conseguir ler o conteúdo.
Nesse caso mais uma vez entramos no exemplo dos cegos, que utilizam leitores e precisam de mais tempo para consumir o conteúdo.
Compreensão
O site precisa ter um conteúdo com um linguajar fácil para que as informações possam ser compreendidas. A opção de ter mais um idioma no site, torna-o mais acessível.
Opções de idiomas
A opção de se ter mais de um idioma no site, torna-o mais acessível.
Robusto
O site precisa ter consistência, solidez e estabilidade suficientes para atender a vários navegadores, leitores de tela, demais recursos e plataformas.
Conclusão
Neste blog post separamos algumas dicas de como tornar um site mais acessível abordando os princípios da acessibilidade digital. Agora você pode seguir algumas dicas para avaliar e colocar em prática:
- Avalie o carregamento da página;
- Teste em diferentes plataformas e dispositivos;
- Navegue via teclado e com leitores de tela;
- Para e-commerce simule a jornada de compra do consumidor;
- Use softwares de acessibilidade;
- Inclua pessoas com deficiência no teste do seu aplicativo.
